※スポンサードリンク
こんにちは!きーぼーです!
ゲーム実況動画を投稿するにあたって、サムネイル作りって大変だけど重要なポイントでもありますよね!
最近では無料の画像編集ツールなんかもあるので、作っているソフトは人それぞれあると思いますが、今回は画像編集で一番有名と言っても過言では無いAdobe Photoshopを使ったサムネイルの作成方法を紹介させていただこうと思います♪
僕は現在Nintendo Switchのスプラトゥーン2の動画を投稿しているので、今回はこのソフトをテーマにしたサムネイルを作っていこうと思います!
フォトショでサムネイルを作ろうとしている方や、フォトショでどんなことができるのか気になっている方の参考にあれば嬉しいです♪
今回は以下の4つのセクションに分けて紹介させていただこうと思います。
2.画像の切り抜き
3.画像の配置と文字入れ
4.画像書き出し
そして今回作るサムネの完成図はこちらです!

この画像ができるまでの過程を0から説明していきますので、ぜひぜひ最後までお付き合いくださいねっヽ(*^^*)ノ
もくじ
素材を用意する
まず、サムネイル画像の中に使う画像を用意します。
ゲームの画面をNintendo Switchの機能でキャプチャーしておいて、その画面を表示したパソコンのソフトの画面をさらにキャプチャーします!

僕はelgatoのGame Capture HDというソフトを使っているので、そのソフトの画面をキャプチャーしています。
キャプチャーの方法はMacだったらCommand+Shift+(数字の)4キー同時押し、WindowsだったらPrint Screenキーを押すとデスクトップにキャプチャーした画像が保存されます。
自分がかっこいいと思う場面の画像をキャプチャーしておきましょう!
今回はこのイカちゃんと、背景に使用するための試合中の画像の2種類をキャプチャーしました。

画像の切り抜き
さ、ここからはPhotoshopの出番です!
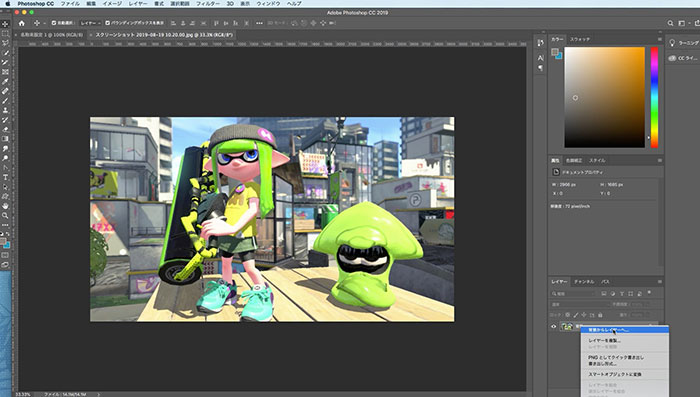
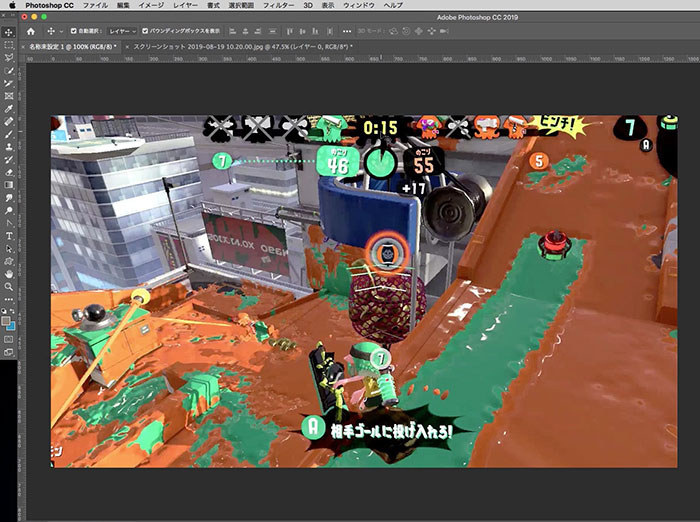
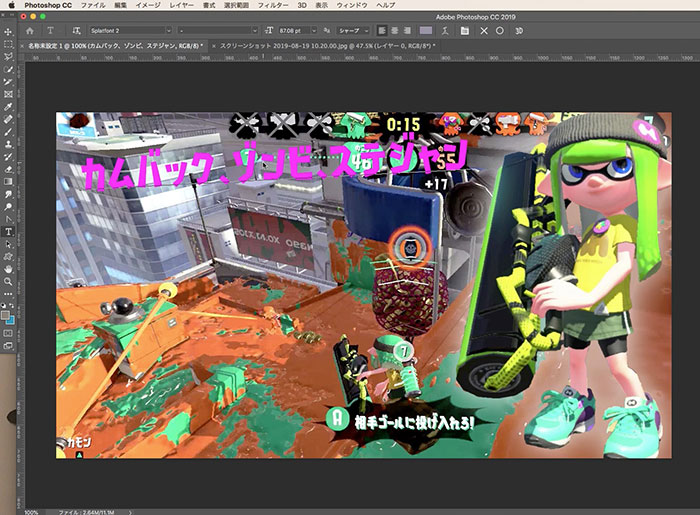
先ほどキャプチャーした画像をPhotoshopで開きます。
開いた画像を処理できるようにするために、レイヤーの中にある「背景」のところを右クリックして、「背景からレイヤーへ」をクリックします。

これをすることで画像の処理ができるようになります。
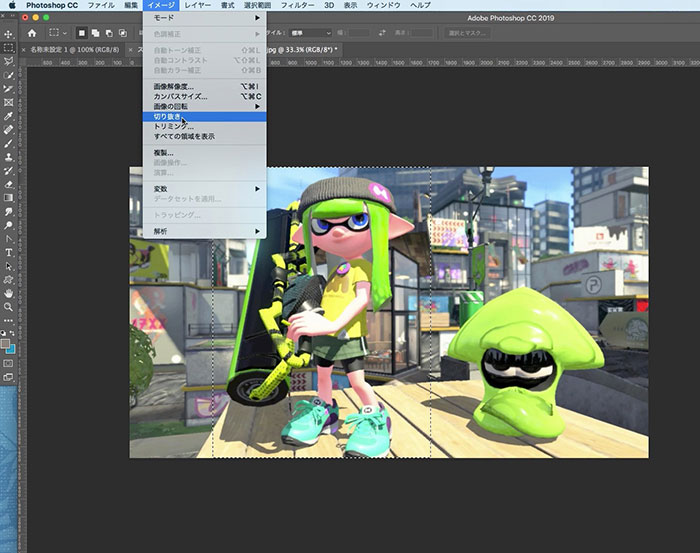
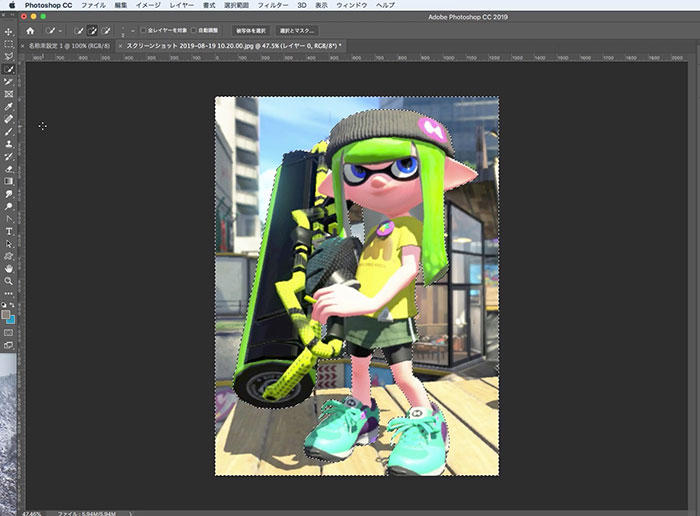
次にざっくりとキャラクターを切り抜きたいので、画面左側のツールバーの中から「長方形選択ツール」を選択してキャラクター部分を選択します。
その状態で上部メニューの「イメージ」内の「切り抜き」を選択します。


こんな感じになればOKです。
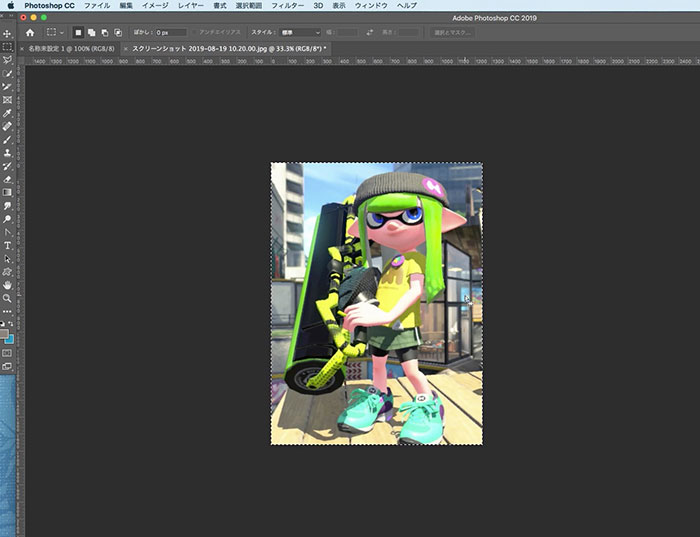
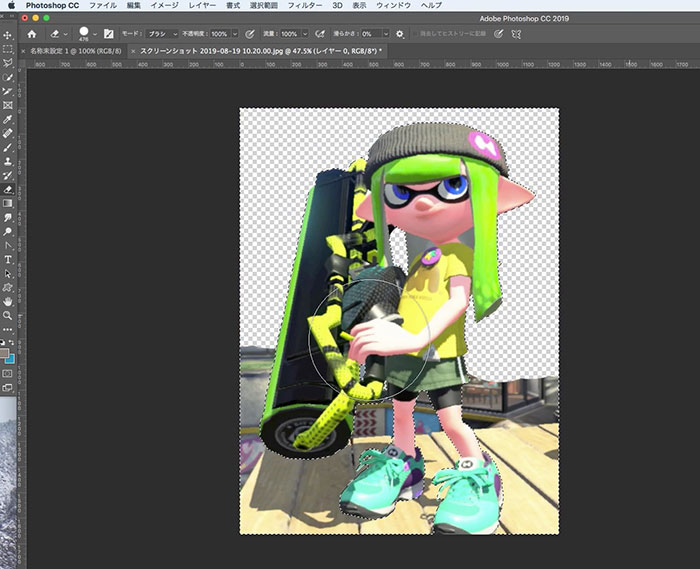
次はさらに細かくキャラクターだけを切り抜いていくのですが、左側のツールバーから「クイック選択ツール」を使って背景部分をなぞっていきましょう!自動的に同じような色の場所が選択された状態になります。

こんな感じで背景部分だけが選択された状態になればOKです!
この状態で画面左側のツールバーから消しゴムツールを選択して、いま選択した背景部分をゴシゴシと消していきましょう!

個人的にこれが一番気持ちいい瞬間ですw

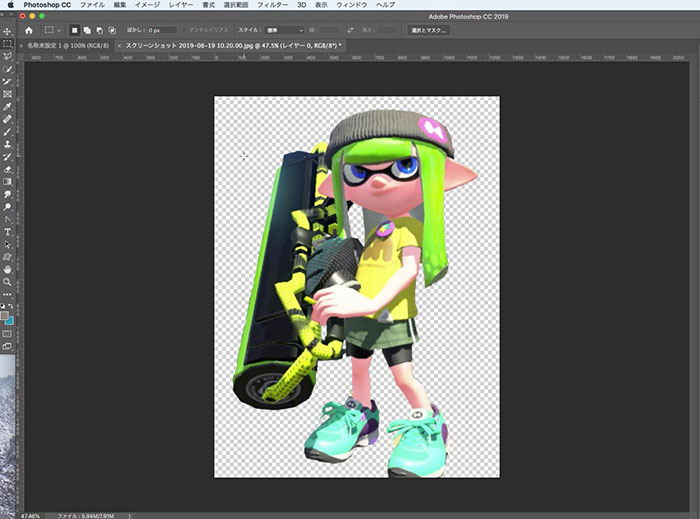
こんな感じで背景が綺麗に切り抜けたら切り抜き画像の完成です!
※スポンサードリンク
画像の配置と文字入れ
次はサムネイル本体を作っていきます!
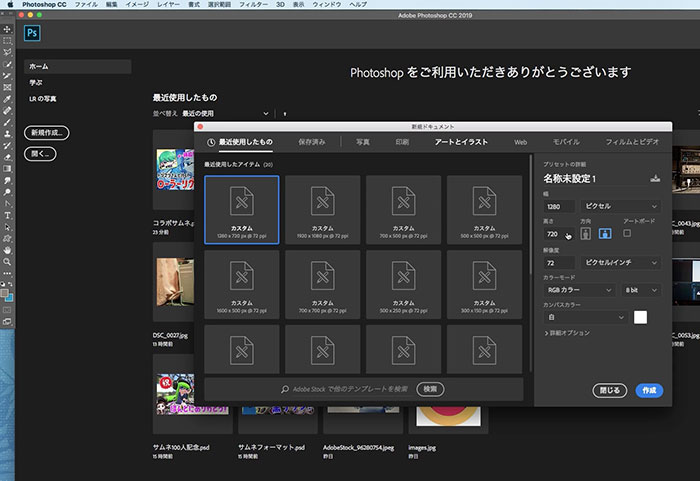
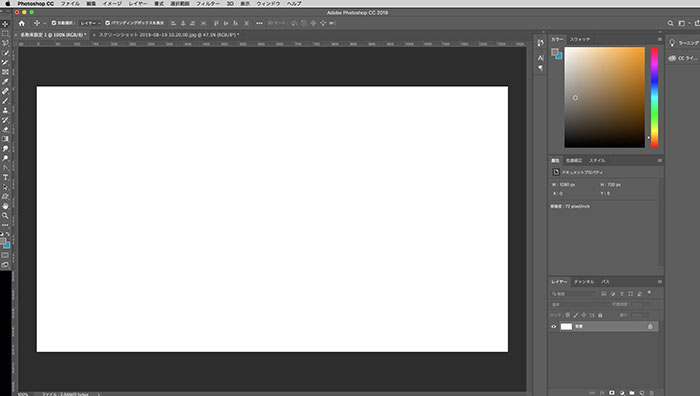
まずは画面上部のメニューから「ファイル」を開いて、その中の「新規」をクリックします。
Youtubeのサムネイル画像の推奨サイズは幅が1280ピクセル、高さが720ピクセルとなっていますので、そのように設定しましょう。

解像度は72で大丈夫です!
これで作成ボタンをクリックすると真っ白いキャンパスが登場します。

ここに素材として用意しておいた背景用の画像をドラッグ&ドロップで持ってきます。
画像の大きさやだいたいの場所はこの時にマウスで調整しておきましょう!

そして次は先ほど切り抜いたイカちゃんを配置します。
イカちゃんの画面を開いて選択した状態でCommand+C(WindowsはCtrl+C)を押して、そのあとにもう一度サムネを作っている画面に戻ってきてCommand+V(WindowsはCtrl+V)を押します。
いわゆるコピペですねw
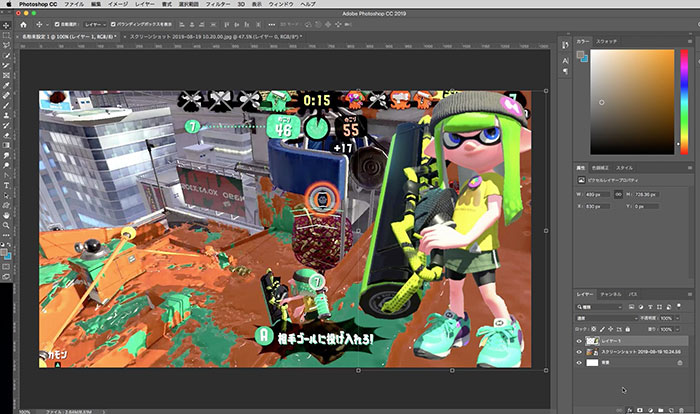
キャラクター画像が貼り付けられたら大きさと場所を調整して配置します。

今回はこんな感じで配置してみました!
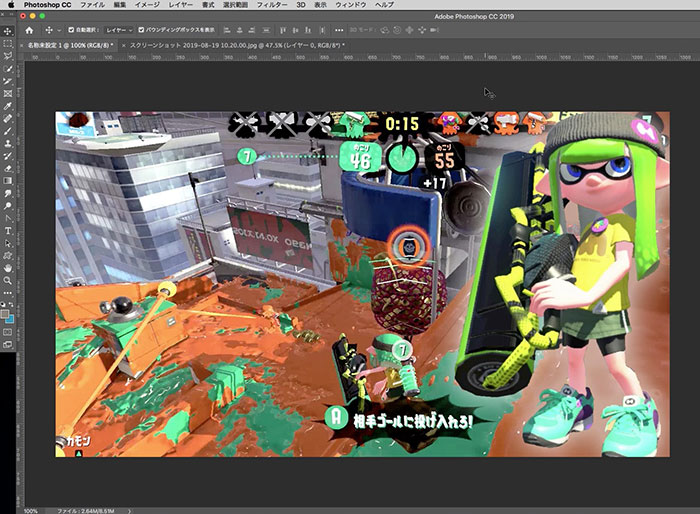
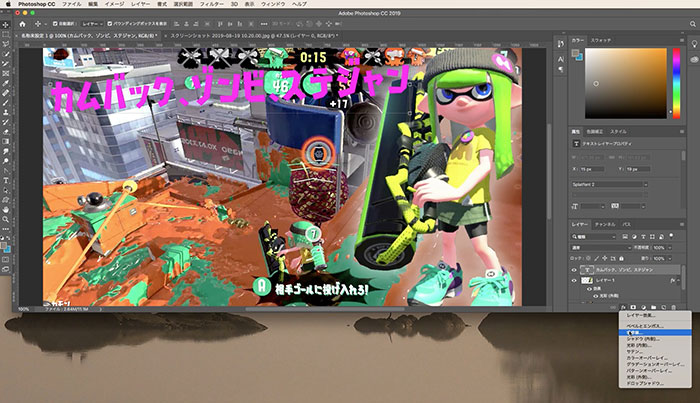
ただ、このままだとキャラクターと背景が一体化してしまってキャラが沈んでしまうので、今配置した画像を選択した状態で画面右下の「fx」を開いて、その中の「光彩(外側)」をかけてみましょう!
リアルタイムにプレビューしてくれるので、いろいろといじってみて、自分の好みに合わせてみてください♪

するとキャラがふわーっといい感じに浮かび上がってきます!
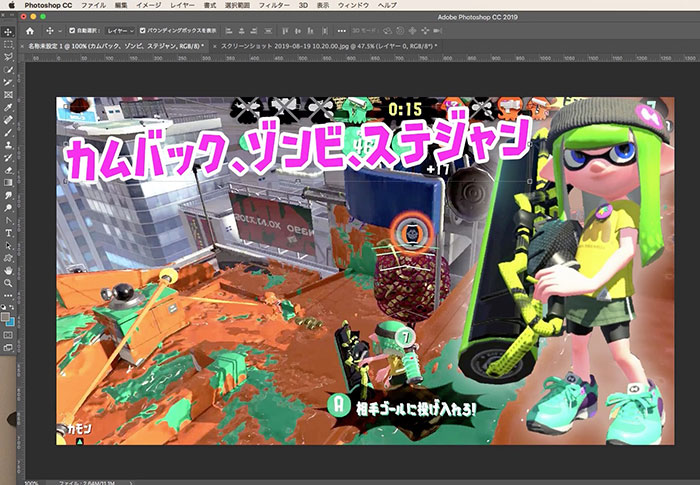
では次に文字入れをしていきます!
画面左側のツールバーから「文字ツール」を選択して、入れたい文字を入力しましょう!

でもこのままだとやはり見辛いので、先ほどと同じように文字を選択した状態で「fx」を開き、今度は「境界線」を選んでみます。

そうすると文字が縁取られて読みやすくなりますっ!

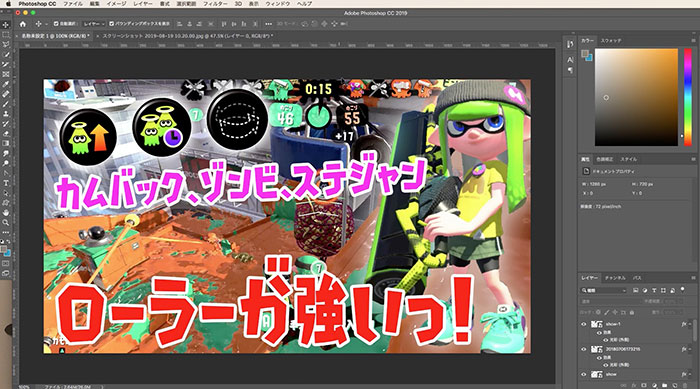
こんな感じでこのサムネイルのキャンパス内に画像や文字を配置していってお好みの画像を作っていきましょう!
こちらが僕が作った完成版です!

うんうん!いい感じ!
※スポンサードリンク
画像書き出し
次はこの作った画像をPhotoshopの外に書き出していきます!
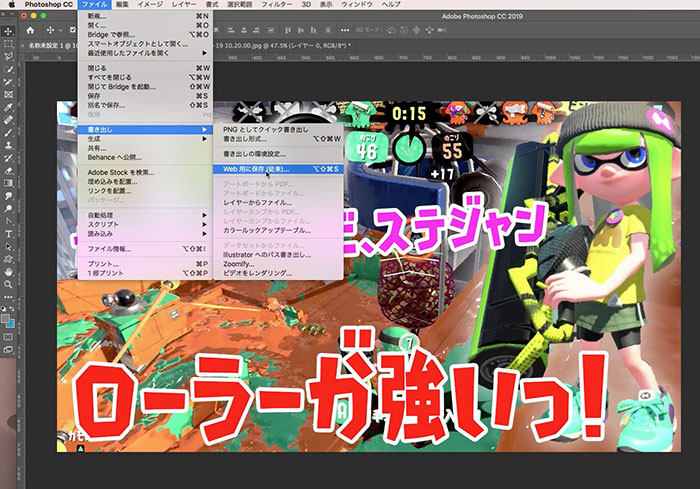
画面上部のメニューから「ファイル」を開き、その中の「書き出し」、「Web用に保存(従来)」を開きます。

開いたメニューの中からプリセットは「PNG-24」を選びましょう!
JPEGでも良いのですが、PNG-24が一番綺麗に画像を書き出すことができます!せっかく作った画像なのでちょっとでも綺麗に見てもらいたいですもんねっ!w
そのままデスクトップなどの分かりやすい場所に保存してください。
以上でサムネイルの作成は終了です!お疲れ様でした!
まとめ
今回はAdobe Photoshopを使って僕なりのサムネイルの作成方法を紹介させていただきました!
僕の作り方がすべてではありませんし、Photoshoにはもっともっとすごい機能がたくさんありますので、いろいろ試しながらあなたなりの目立つサムネを作ってみてはいかがでしょうか?
今回作ったサムネを実際にYoutubeにあげるとこんな感じになりました。

Photoshopは有料のツールで、単体で契約すると月々2,480円もするのですが、Adobeのフォトプランというプランで加入するとLightroomという写真の現像ソフトもついてなぜか月々980円で使えるという謎仕様になっていますw
フォトショの導入を検討されてる方は絶対フォトプランがおすすめです!!
■Adobeフォトプラン
https://www.adobe.com/jp/creativecloud/photography.html
興味がある方はぜひ一度チェックしてみてくださいね♪
今回紹介したサムネイルの作成方法は後日、動画としても作成予定です!
おそらく動画の方が分かりやすいかなーと思いますので、ページ内の説明で分かりにくい部分は動画で見てみてくださいね♪
それでは、最後までお読みいただいてありがとうございました٩(ˊᗜˋ*)و

ゲーム大好き!Youtubeでゲーム実況動画の投稿や配信をやってます!音楽も長年やってて、のんびりマイペースに曲を作っています。Twitterもやってるので↓のボタンからぜひぜひフォローお願いしますっ!!